慧特利见赏智能建站系统主张以数据驱动业务,提出了“表单式建站”的新思路——按填空的方式来建网站。
先把要表达的内容推上去,再来考虑如何排版,更像是用word编杂志:文案先行,再决定用几号字、分几栏、插什么主题的图、图片的位置和大小等等。而不是把图片放好了再根据空白区向作者约稿……
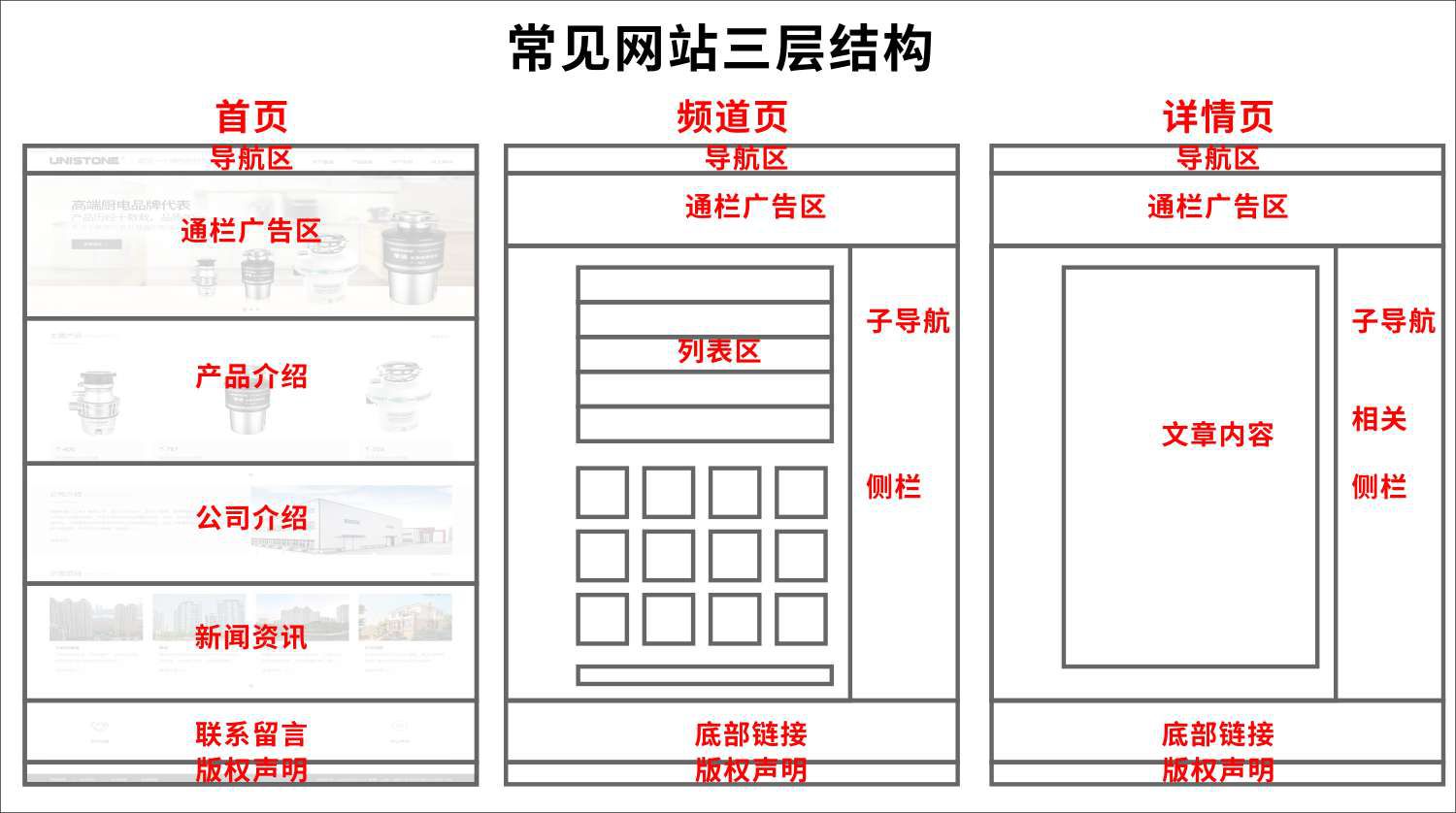
响应式网站大都遵循下图这样的布局:所有内容都能归纳在这些板块中,无非是顺序、位置略有调换,或产品在前产品在后、或侧栏在左侧栏在右甚至隐藏等等。为了模板上位置的改变重新输入内容显然不是效率之举。
因此我们可以把这些内容先按板块存起来,再让模板根据不同的需要 分别显示在对应位置,这样文案和设计就可以同时进行互不影响。对设计的修改只需换套模板即可,内容是分开保存的所以不受影响。

在大脑中带上这张图来建网站,流程就清晰多了。
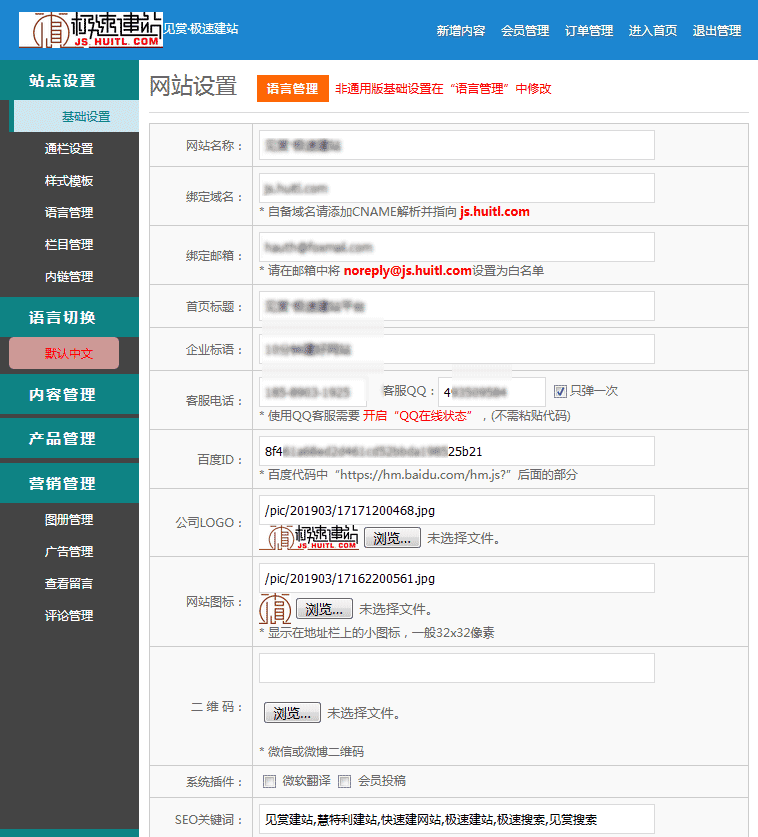
先来张后台截图,界面精简到了极致,所有菜单无需折叠就全部显示出来了。

首先是基础设置,都是输入框,再也不担心位置错乱。不会填的可以先留空,或者随便填些内容保存,然后打开网站刷新对比看效果。
修改绑定域名要确保新域名的解析中指向我们的服务器;
绑定邮箱是用于接收访客留言用的,普通的网站留言都是需要管理员到后台才能查看,而见赏极速建站系统则人性化地将留言内容实时推送到管理员的邮箱。毕竟小型网站的管理员不常打开后台,如果留言迟迟得不到处理将非常影响交互效果。
如果你在注册会员时绑定了微信,系统还会通过微信通知你,这是常规的建站系统无法提供的服务。
如果填写了客服QQ,访客在打开网页时会自动发起对话。不过有的站长觉得这样会影响用户体验,可以勾选“只弹一次”复选框,访客在关闭窗口之前的浏览就不会再弹出QQ对话了。
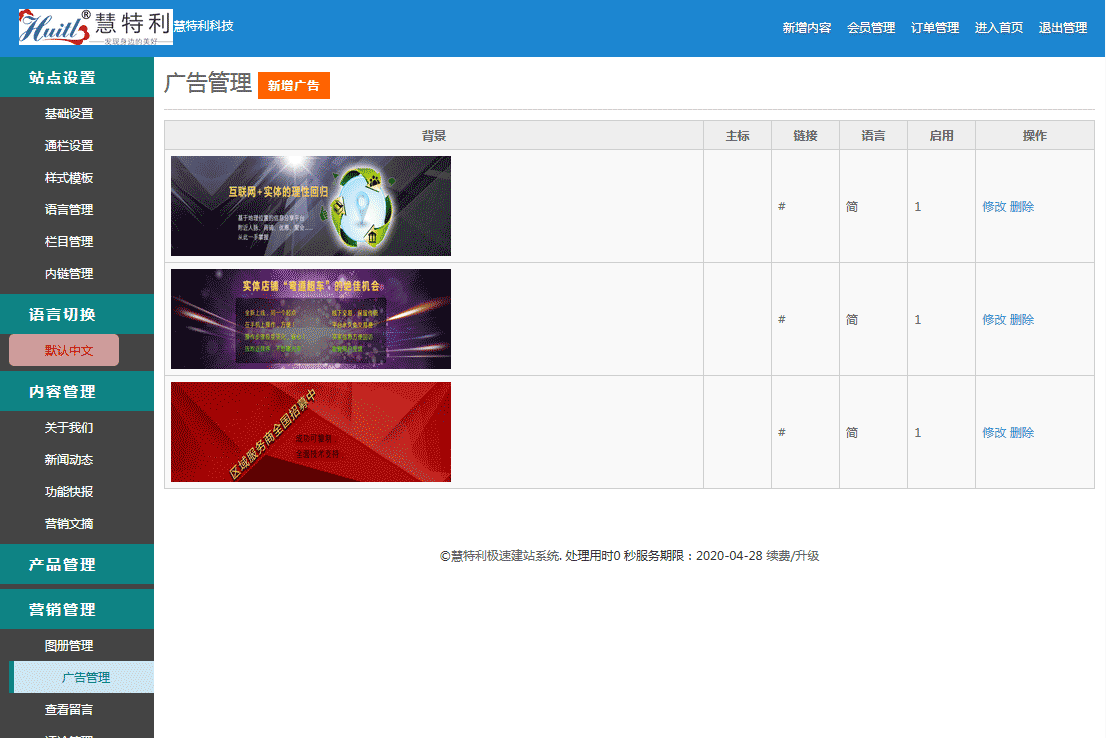
先上两张广告图,这样首页就撑起来了,注意“广告管理”位于左下的“营销管理”栏下:


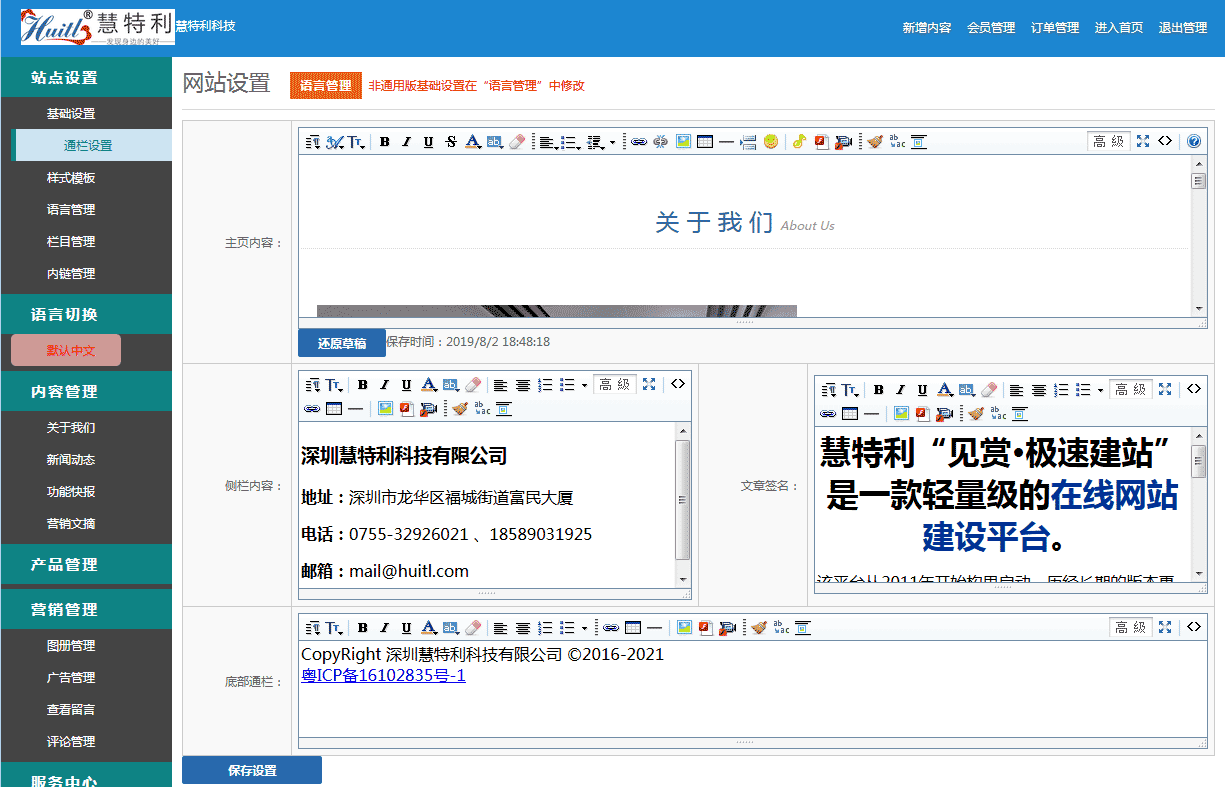
接下来是“通栏设置”,这里只有“主页内容、侧栏内容、底部内容和文章签名”四个设置项,相信根据本文的第一张图就能理解分别对应的位置:“主页内容”将出现在首页的“公司介绍”区,“文章签名”将出现在详情页中紧跟文章内容的后面,相当于软文后的一块硬广。这几个区域都支持可视化编辑,不仅可以给文字调大小颜色、而且可以插入图片、音乐、视频等多媒体元素,会HTML的朋友可以在代码模式下编写CSS样式和JS程序。

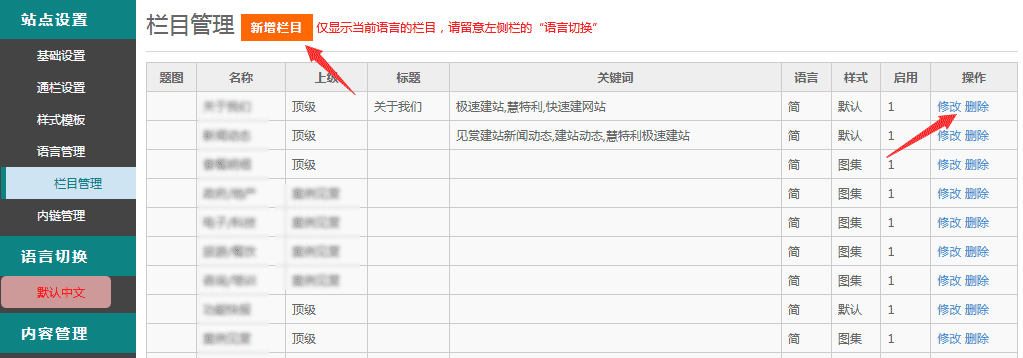
然后是“栏目管理”,栏目即为主导航区的频道,在这里对栏目进行完整的增改操作,

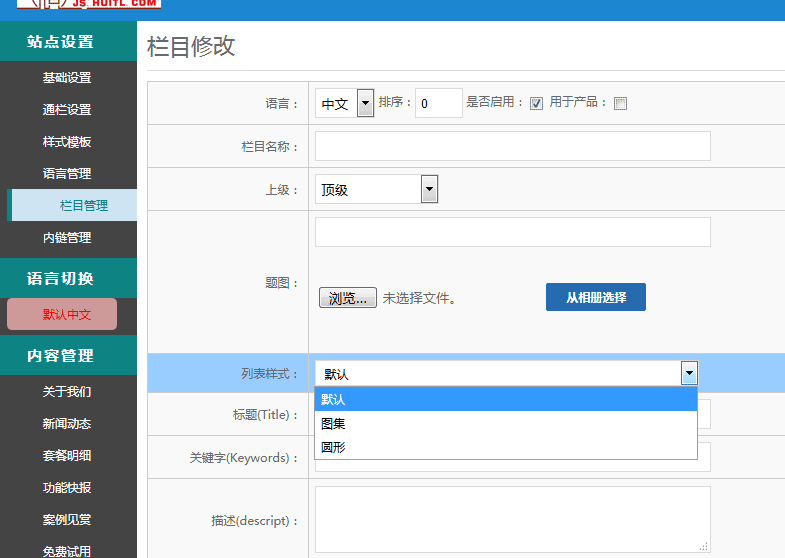
栏目设置页中,“栏目名称”为主导航显示的文字,“题图”将显示在频道页的“通栏广告区”,“列表样式”设置频道页条目的展示方式,是如上部列表还是下部的图块式。后面的“标题、关键字、描述”分别对应频道页的SEO设置,有兴趣的朋友可自行了解使用。

下面来到系统的重点部分——“内容管理”,在见赏智能建站系统中,无论内容是属于新闻、产品、介绍、案例、知识等任何类型,在这里都被看作是文章,所以发布文章就成了网站建设的主要部分。
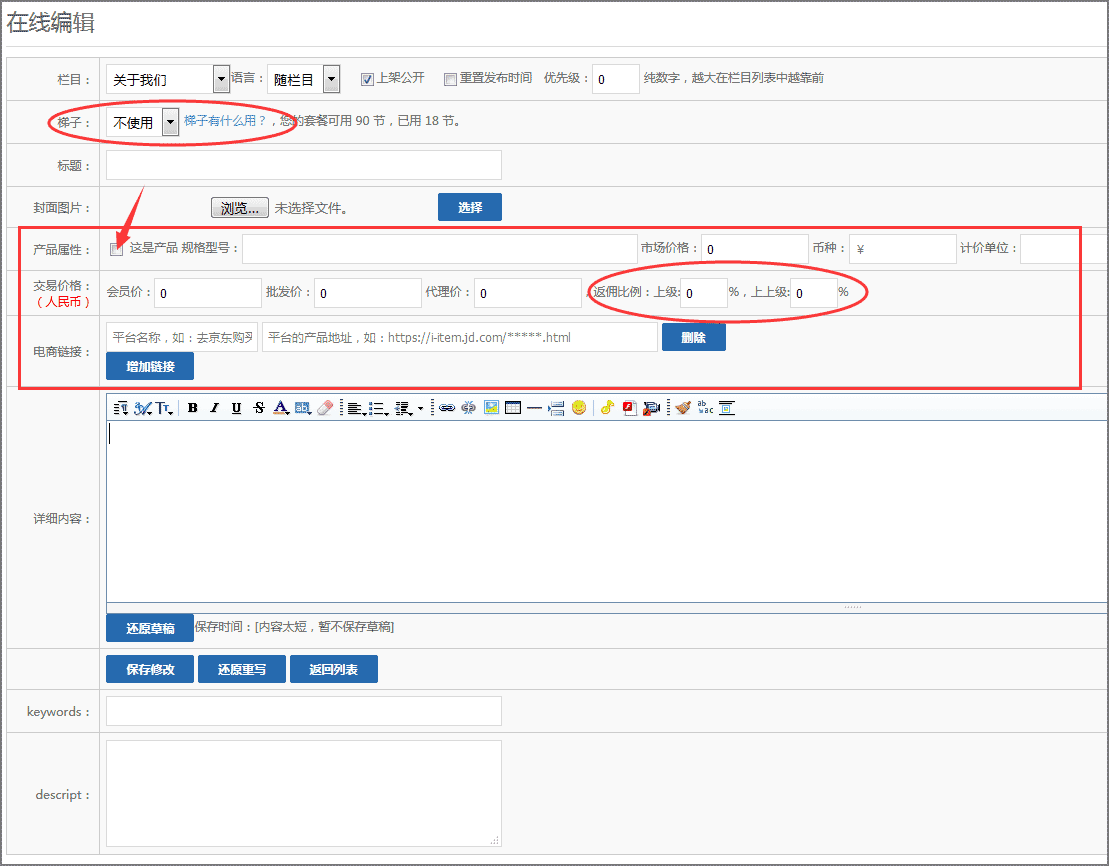
从后台顶部菜单的“新增内容”或左侧菜单的“内容管理”页中,均可进入内容发布页面。从界面中看到,出现了平台排名道具——“梯子”。
虽然所有皆文章,但出现了不少的商品属性,多重定价、分销、电商直达等商城功能开始崭露头角:

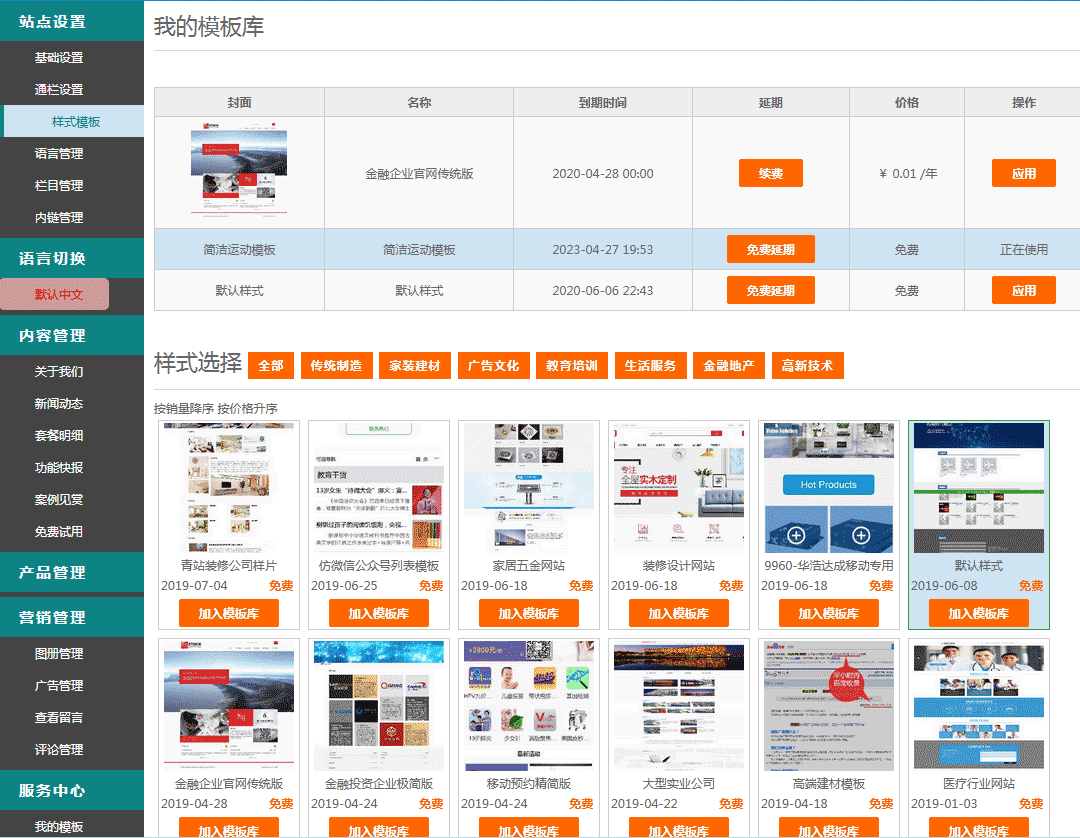
最后一步,期盼已久的“样式模板”终于登场,先从右下区选择样式“加入模板库”,再到右上区点击“应用”即可完成样式的切换,赶紧点击右上角“进入首页”欣赏吧,如果不满意随时回到样式模板再换回来。

至此,创建一个网站就算完成了。至于后台还有的功能如“语言管理”、“内链管理”、“图册管理”、“查看留言”、“会员管理”、“订单管理”等相信在熟悉以上介绍的操作后会轻松驾驭,不多言表,最后祝大家早日完成自己的网站建设。
如果你有更满意的样式模板欢迎奉献出来,独乐乐不如众乐乐哈,当然您也会因此获得持续的收益。
谢谢观看。

